
The video titled “Webflow Speed Build: Gumroad Clone in 1 Hour” by Relume on YouTube is a live stream where the host, Josh, along with Adam and Dan, undertake a speed build challenge to recreate the Gumroad website using Webflow within one hour. The video is a demonstration of the process of building a web page from scratch in a limited time frame.
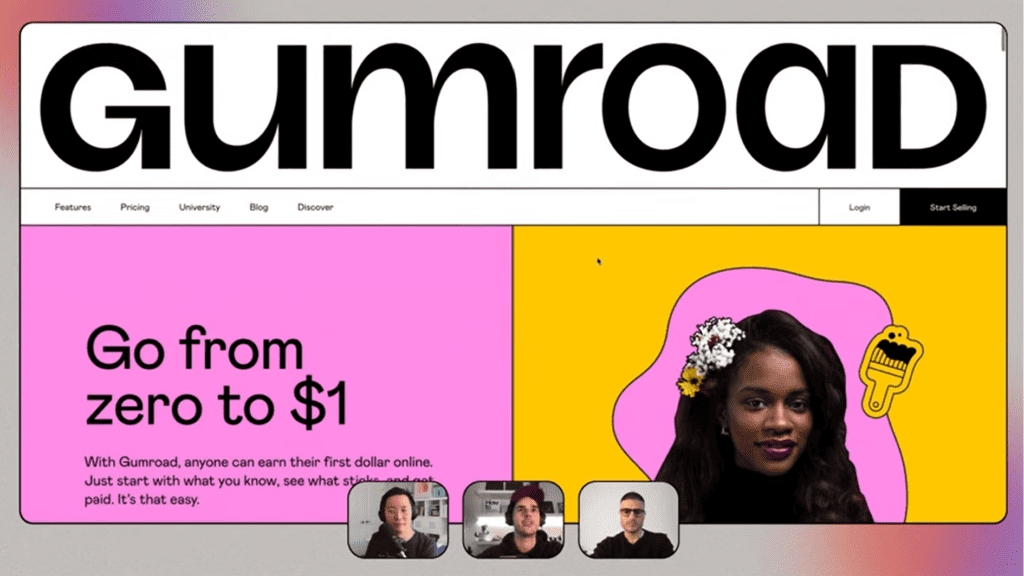
In the video, Adam, the lead developer, takes on the challenge of building the Gumroad website. He uses the Relume Library, a collection of adaptable and flexible Webflow components, to demonstrate how they can be adapted to match the unique aesthetic and solid graphic design of the Gumroad website. The goal is to show the efficiency and capability of the Relume Library components in adapting to different design requirements.
Adam starts by breaking down the Gumroad website into different sections, identifying repeatable components, and outlining a strategy to build once and use these components multiple times throughout the site. This approach is aimed at saving time and ensuring consistency in design. He also discusses various aspects of web design, including the use of fonts, button styles, and responsive design techniques.
Throughout the build, Adam shares tips and techniques for efficient web development, including the use of Webflow’s features such as CMS collections, absolute and relative positioning, and applying parallax effects. The video also includes discussions on pricing strategies for web development projects, the importance of prepping assets before starting a build, and the value of having a standardized design system or language like Client First.
Despite the time constraint, Adam manages to construct most of the website within the hour, demonstrating the power of Webflow and the Relume Library in rapid web development. The video ends with a preview of the partially completed website and a discussion about potential improvements and next steps.
For anyone interested in web development, especially using Webflow, this video provides a practical demonstration of building a professional website under time pressure, along with insights into workflow optimization and design thinking.